Binde einen Web-Player für Deine Episoden in den Blog ein
Mit Deinem Blog kommen verschiedene Player zum direkten Abspielen deiner Episoden:
1. Der web-player von podcaster
2. Der Podcast Player (oder Podcast Player Pro) von vedathemes und
3. Der Podlove Web Player.
Wo liegen die Unterschiede zwischen diesen Audioplayern?
• der web-player von podcaster (ab Paket Profi) ist sofort mit Deinem Podcast verknüpft. Du kannst ihn anpassen und gestalten und dann in den Blog oder eine Website einbinden. Die Links zu Deinem Podcast, die Du im Anmelde-Werkzeug hinterlegt hast, erscheinen automatisch als verlinkte Icons im Player und verweisen die Hörer auf die eingetragenen Plattformen (Spotify, Apple, Deezer, Amazon etc.)
• der vedathemes Podcast Player listet standardmäßig alle Episoden in einer Oberfläche, während der Podlove Web Player pro Episode einen Player erstellt
• der Podlove Web Player kann so konfiguriert werden, dass für jede neu erscheinende Episode automatisch ein Player im Blog erscheint (siehe dazu diese Anleitung), während der Podcast Player händisch in den Blog eingefügt werden muss (siehe Anleitung weiter unten)
• der vedathemes Podcast Player ist etwas umfangreicher konfigurierbar
Und so bettest Du die Player in Deinen Blog ein:
web-player von podcaster
1. Schritt
Du findest den podcaster-Player in deiner Podcast-Übersicht unterhalb der RSS-Feed-URL unter Player-Konfigurator.
Wie Du den Player konfigurieren kannst, erfährt Du hier.
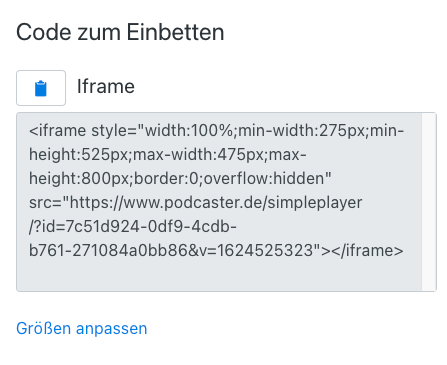
Sobald Du die gewünschte Konfiguration des Players auf deinem Blog veröffentlichen willst, kopiere den Code zum Einbetten. Du kannst auch das Klemmbrett-Symbol oben links vom Code anklicken, um den Code in der Zwischenablage zu speichern.

Start > Podcast > Player
2. Schritt
Erstelle einen neuen Beitrag im Blog oder setze den Code als html an eine beliebite Stelle in einer Seite Deines Blogs ein.
Im Block-Editor innerhalb eines Beitrags, wähle html als Art des Blocks. Füge den Code ein und veröffentliche den Beitrag. Über die Angaben min-height, min-width und max-height, max-width kannst Du die Größe des Players an Deine Seite anpassen.
vedathemes Player und Podlove Web Player
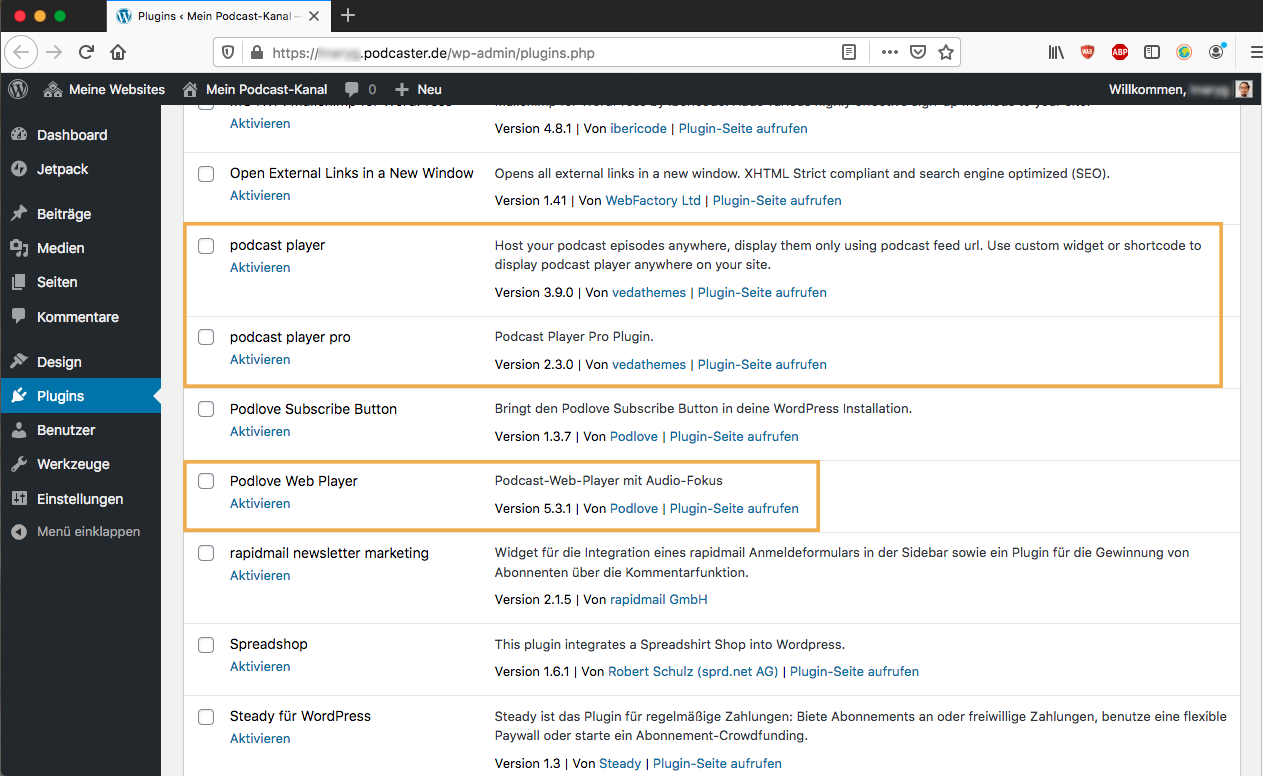
Wenn Du den vedathemes-Player oder den Podlove Web Player nutzen willst, muss das entsprechende Plugin zunächst im Blog-Backend aktiviert werden.
Logge dich dafür über die Podcast-Übersicht ins Blog-Backend (WordPress) ein. Wähle im dunkelgrauen Menü auf der linken Seite den Punkt Plugins und klicke beim gewünschten Player auf Aktivieren.
Hinweis: Um den vedathemes Podcast Player Pro zu nutzen, muss dessen Lizensierungsschlüssel aktiviert werden. Stelle dafür eine Supportanfrage über das Kontaktformular. Im Anschluss wird das Plugin von unserem Kundensupport für Dich aktiviert.

Aktiviere den gewünschten Player im Blog-Backend unter "Plugins"
Die weiteren Schritte betreffen die Einrichtung des Podcast Player von vedathemes.
Möchtest du den Podlove Web Player nutzen, lies in diesem FAQ-Eintrag weiter.
Das Podcast Player Plugin ist nun aktiviert, aber noch nicht auf deinem Blog sichtbar. Dafür muss es noch in einen Beitrag eingebunden werden:
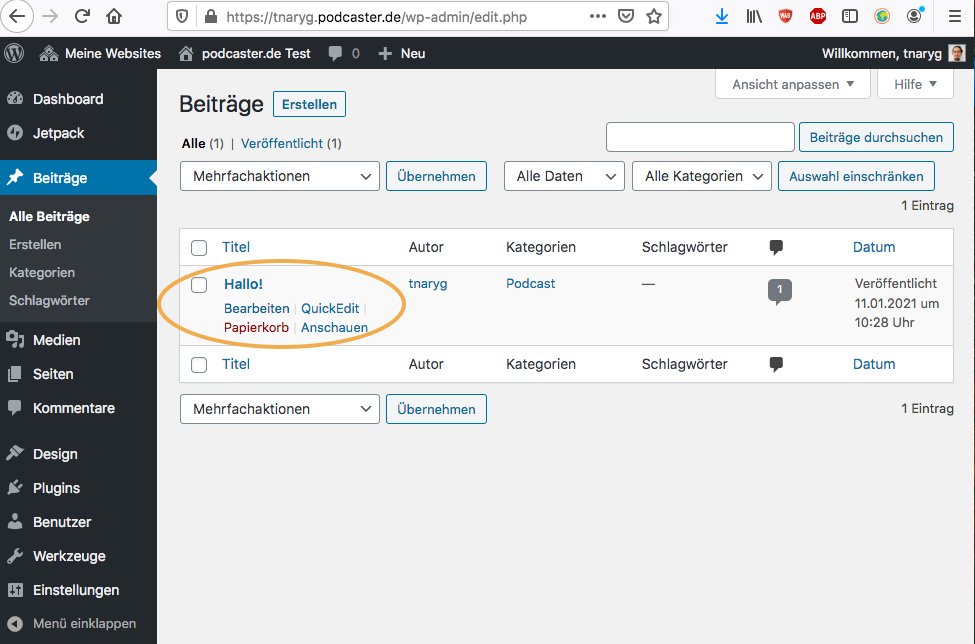
Wähle im Menü den Punkt Beiträge an. Falls noch nicht geschehen, kannst Du hier auch den von WordPress automatisch generierten Willkommens-Beitrag ("Hallo!") löschen oder bearbeiten. In diesem Beispiel wird dieser Beitrag genutzt, um daraus den Podcast Player in den Blog einzubauen. Ansonsten erstelle einfach einen neuen Beitrag über die Funktion Erstellen (oben) und überspringe den ersten Punkt der folgenden Anleitung.

Binde den Podcast Player in Deinen Blog ein, indem du einen Beitrag erstellst, oder wie in diesem Beispiel, den "Hallo!"-Beitrag bearbeitest.
1. Wähle beim "Hallo!"-Beitrag die Funktion Bearbeiten
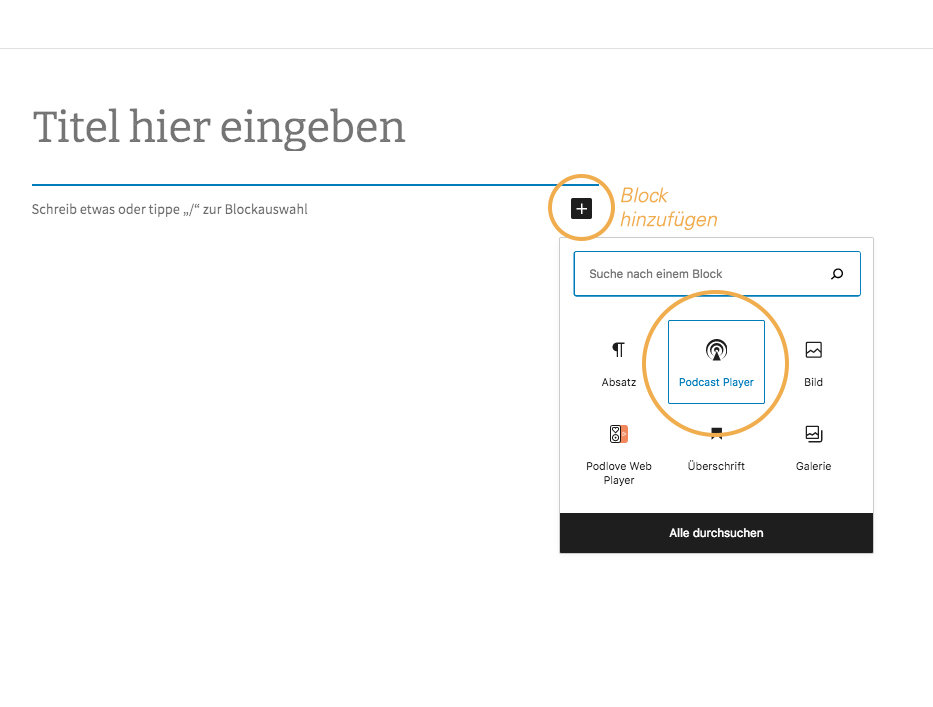
2. Lösche den Titel und Text und klicke auf das schwarze Plus-Symbol ("Block hinzufügen")
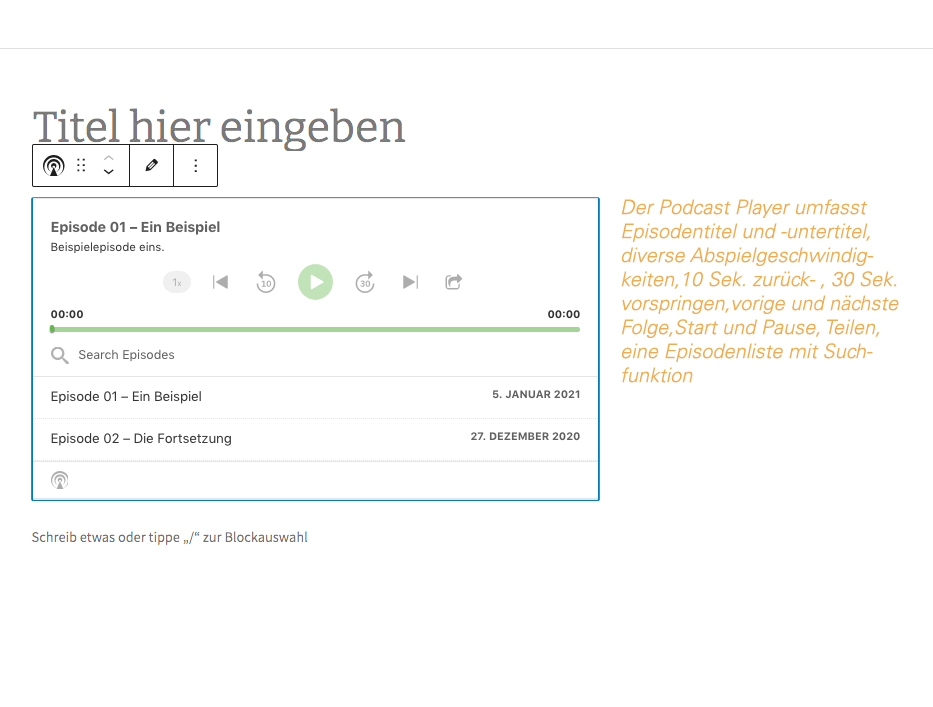
3. Wähle aus der Liste der Blöcke den Podcast Player
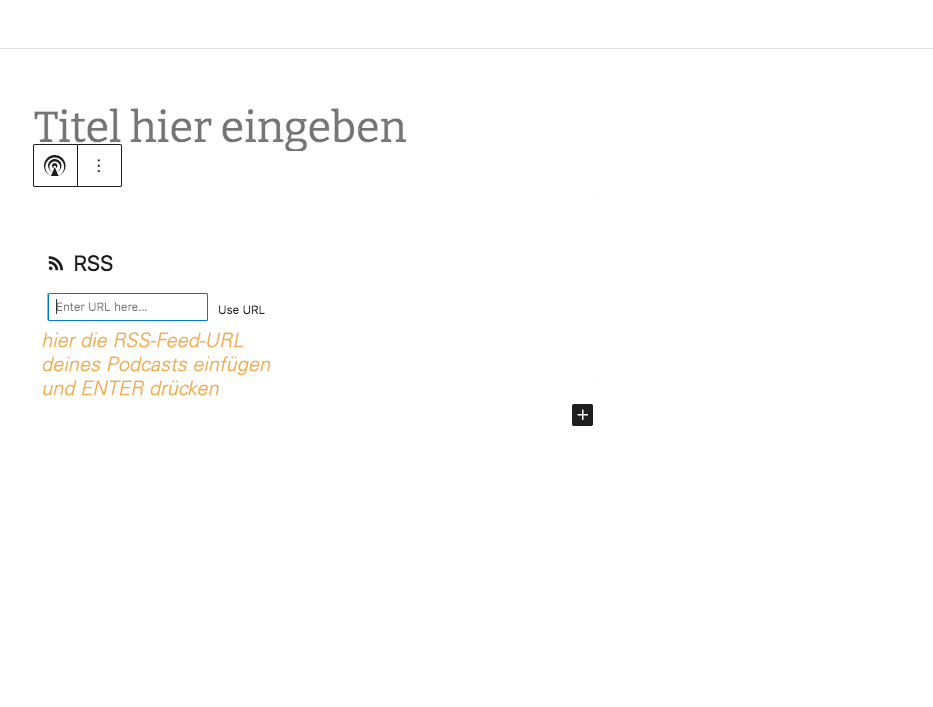
4. Füge die RSS-Feed-URL deines Podcasts ein und drücke ENTER
5. Vervollständige den Beitrag bei Bedarf textuell und veröffentliche ihn mit einem Klick auf "Aktualisieren", bzw. "Veröffentlichen" oben rechts.

Füge den Podcast Player als "Block" in den Beitrag ein

Füge deine RSS-Feed-URL ein, damit der Player die Episoden und zugehörigen Daten zur Verfügung hat